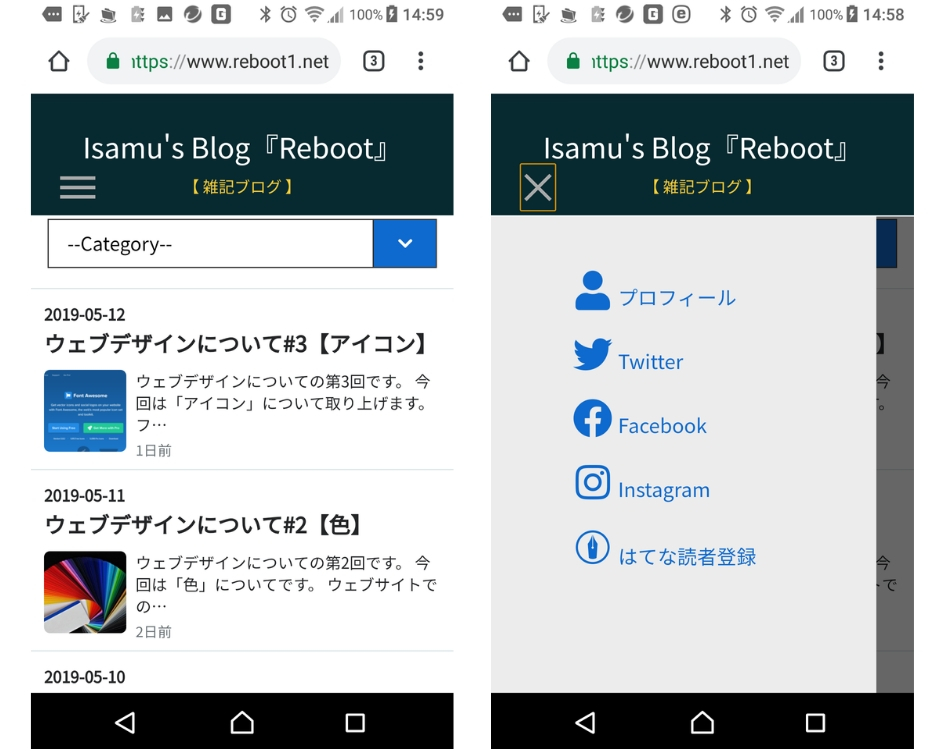
ハンバーガーメニュー
ウェブデザインについての第4回です。
今回は、スマートフォンのハンバーガーメニューについて実装します。
Off-screen nav with :focus-within [PURE CSS]
参考にしたのは、以下のコードです。
https://codepen.io/dannievinther/pen/NvZjvz
CSSのfocus-withinを使用しています。
対応しないブラウザでは機能しません。
ソースコード
以下のコードを、はてなブログの[デザイン ➡ スマートフォン ➡ ヘッダ ➡ タイトル下]に追加してください。
はてなブログPROでない方は追加できませんのでご了承ください。
<style type="text/css">
/* ハンバーガーメニュー */
#nav-container {
position: absolute;
top:60px; /* ハンバーガーメニューの上からの絶対位置 */
left:0px;
height: 100vh;
width: 100%;
pointer-events: none;
}
#nav-container .bg {
position: absolute;
top: 55px; /* ナビゲーション画面の相対位置 */
left: 0;
width: 100%;
height: calc(100% - 70px);
visibility: hidden;
opacity: 0;
transition: .3s;
background: #000;
}
#nav-container:focus-within .bg {
visibility: visible;
opacity: .6;
}
#nav-container * {
visibility: visible;
}.button {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
z-index: 1;
-webkit-appearance: none;
border: 0;
background: transparent;
border-radius: 0;
height: 40px;
width: 30px;
cursor: pointer;
pointer-events: auto;
margin-left: 25px;
touch-action: manipulation;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.icon-bar {
display: block;
width: 100%;
height: 3px;
background: #aaa;
transition: .3s;
}
.icon-bar + .icon-bar {
margin-top: 5px;
}#nav-container:focus-within .button {
pointer-events: none;
}
#nav-container:focus-within .icon-bar:nth-of-type(1) {
transform: translate3d(0,8px,0) rotate(45deg);
}
#nav-container:focus-within .icon-bar:nth-of-type(2) {
opacity: 0;
}
#nav-container:focus-within .icon-bar:nth-of-type(3) {
transform: translate3d(0,-8px,0) rotate(-45deg);
}#nav-content {
margin-top: 55px; /* ナビゲーション画面の相対位置 */
padding: 20px;
width: 80%; /* ナビゲーション画面の横幅 */
max-width: 300px;
position: absolute;
top: 0;
left: 0;
height: calc(100% - 70px);
background: #ececec;
pointer-events: auto;
-webkit-tap-highlight-color: rgba(0,0,0,0);
transform: translateX(-100%);
transition: transform .3s;
will-change: transform;
contain: paint;
}#nav-content ul {
height: 100%;
display: flex;
flex-direction: column;
}#nav-content li a {
padding: 10px 5px;
display: block;
/* text-transform: uppercase; */
transition: color .1s;
}#nav-content li a:hover {
color: #666;
}#nav-content li:not(.small) + .small {
margin-top: auto;
}.small {
display: flex;
align-self: center;
}.small a {
font-size: 12px;
font-weight: 400;
color: #888;
}
.small a + a {
margin-left: 15px;
}#nav-container:focus-within #nav-content {
transform: none;
}<div id="nav-container">
<div class="bg"></div>
<div class="button" tabindex="0">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</div>
<div id="nav-content" tabindex="0">
<ul style="list-style: none; padding-left: 1;">
<li><a href="プロフィール(about)のURL"><i class="fas fa-user fa-2x fa-fw"></i>プロフィール</a></li>
<li><a href="TwitterのURL" target='_blank'><i class="fab fa-twitter fa-2x fa-fw"></i>Twitter</a></li>
<li><a href="FacebookのURL" target='_blank'><i class="fab fa-facebook fa-2x fa-fw"></i>Facebook</a></li>
<li><a href="InstagramのURL"><i class="fab fa-instagram fa-2x fa-fw"></i>Instagram</a></li>
<li><a href="はてなブログ読者登録のURL"><i class="blogicon-hatenablog fa-2x fa-fw"></i>はてな読者登録</a></li>
</ul>
</div>
</div>
カスタマイズ場所
カスタマイズする場所は、「ハンバーガーメニューの上からの絶対位置」と、「ナビゲーション画面の横幅」、「ナビゲーション画面のリンクのURL」です。
ヘッダーの高さにより「ナビゲーション画面の相対位置」も微調整してください。
カスタマイズしたらあとはコピペ一発でいけると思いますが、何かありましたらコメントをお願いします。
リンクするURLなどは適宜追加・修正・削除してください。
はてなブログのスマートフォンのデザイン設定画面で調整し、その後実際のスマートフォン画面で確認しながら調整してください。
まとめ
PC画面では必要性はないかもしれませんが、スマホでは画面が小さいのであったほうが便利だと思います。